Wir haben bereits gelernt, dass uns die Visualisierung (Veranschaulichung) von Informationen unserem Gehirn beim Erfassen und Verstehen der Inhalte hilft. Bei der Gestaltung einer Visualisierung zeigen wir euch ein paar Grundregeln der menschlichen Wahrnehmung. Mit diesen Tipps und Tricks könnt ihr die Optik für Präsentationen, Plakate, Berichte, Webseiten, etc., sinnvoll gestalten:
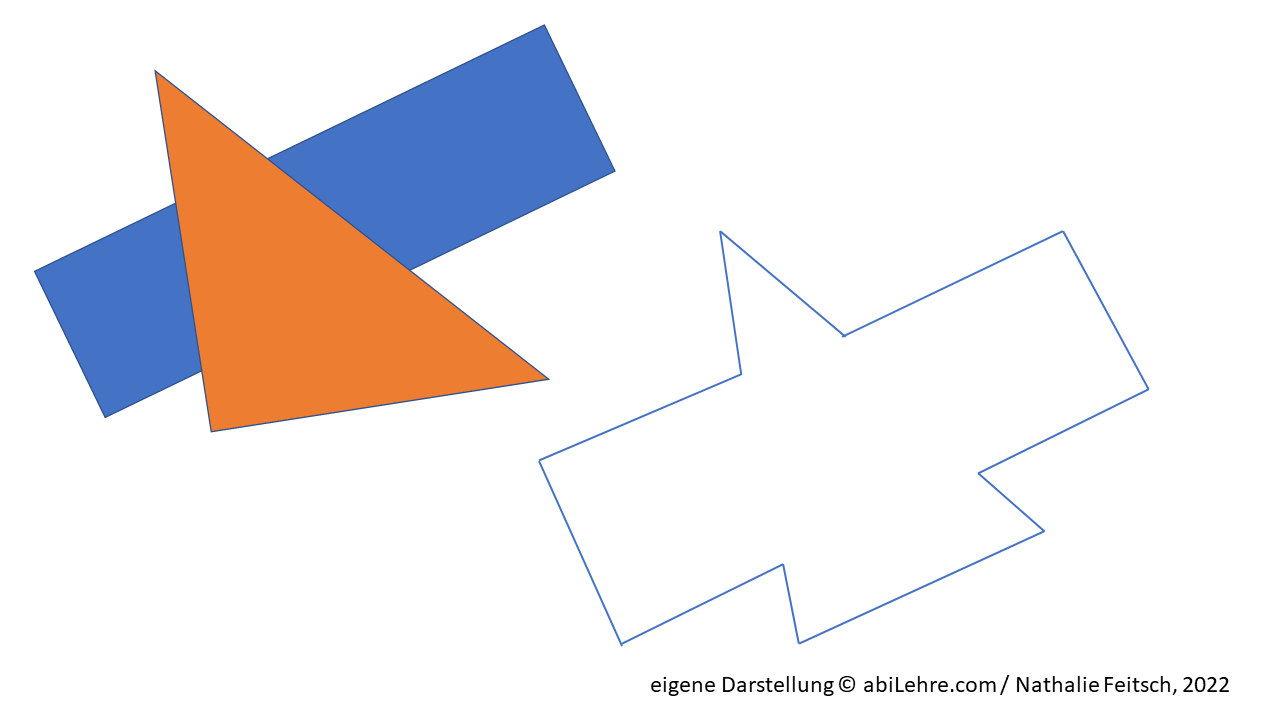
| Gesetz der Einfachheit Alles was wir sehen, teilen wir in einfache Formen ein. Wir suchen die einfachste Form. |  |
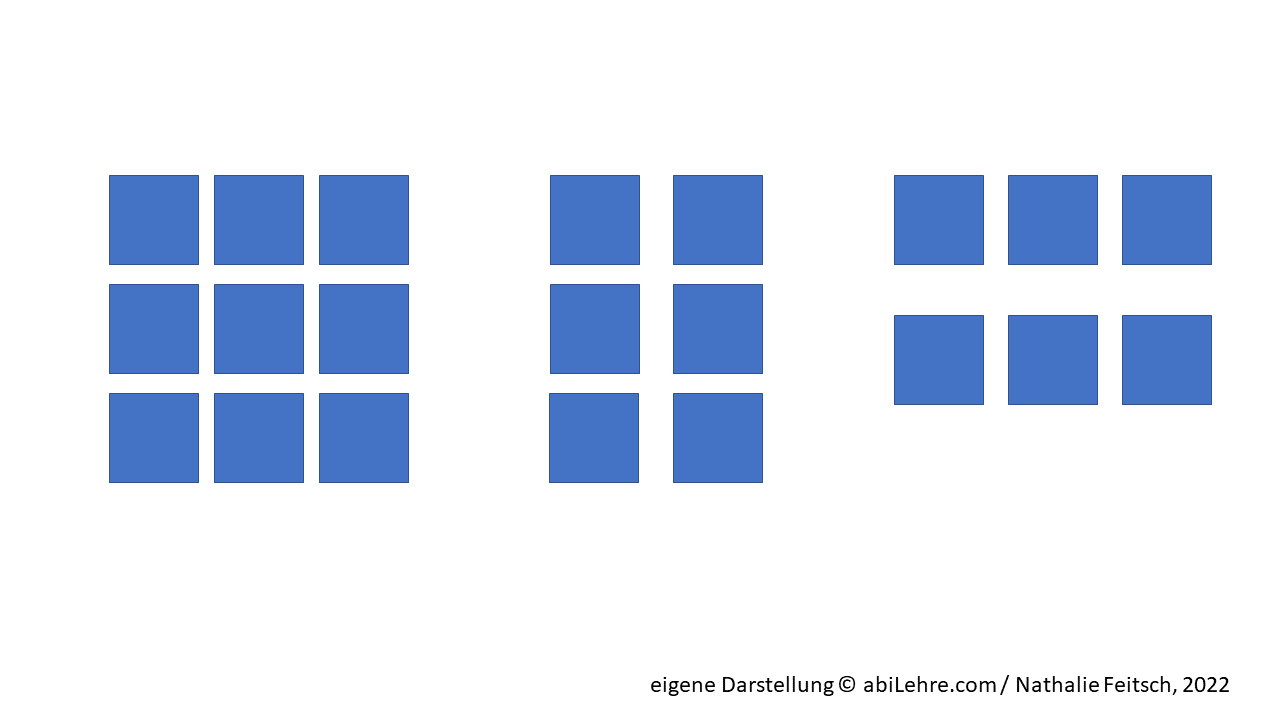
| Gesetz der Nähe Elemente, die nah beieinander stehen, werden als zusammengehörig wahrgenommen. Wir suchen Zusammengehörigkeit. |  |
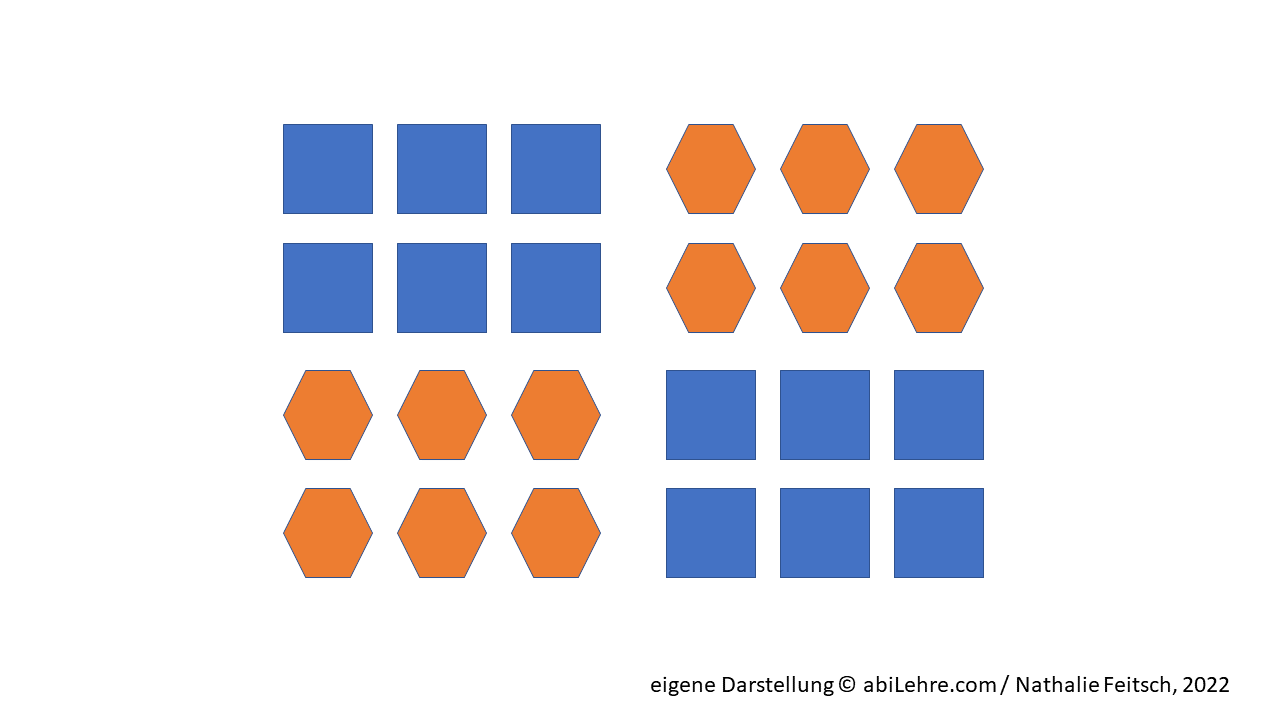
| Gesetz der Ähnlichkeit Elemente mit gemeinsamen Eigenschaften, werden als zusammengehörig wahrgenommen. Wir bilden Gruppen. |  |
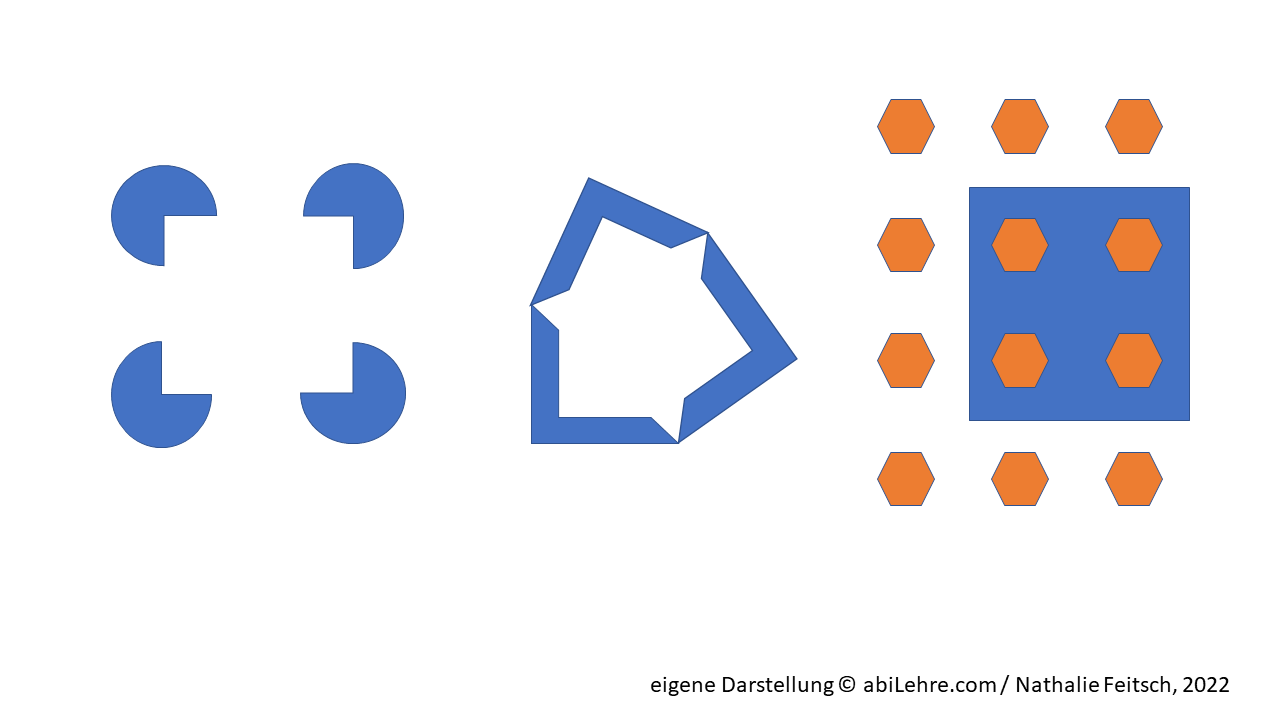
| Gesetz der Geschlossenheit Elemente können als Einheit dargestellt werden, wenn sie mit einer geschlossenen Fläche gekennzeichnet sind. Wir erkennen Formen, die nicht da sind oder auch wenn Teile fehlen. |  |
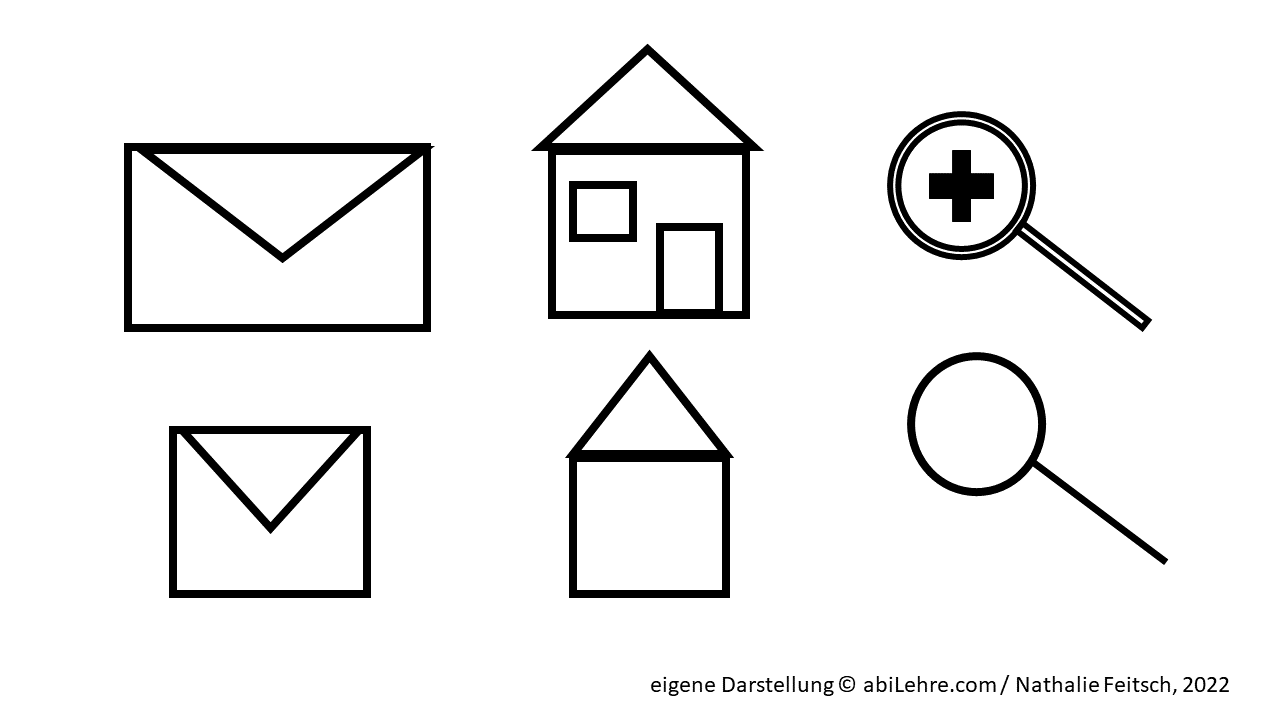
| Gesetz der Vertrautheit/Erfahrung Bereits bekannte Elemente (Formen, Zeichen und Objekte) können auch in veränderter Form erkannt werden. Wir erkennen Bekanntes wieder. |  |
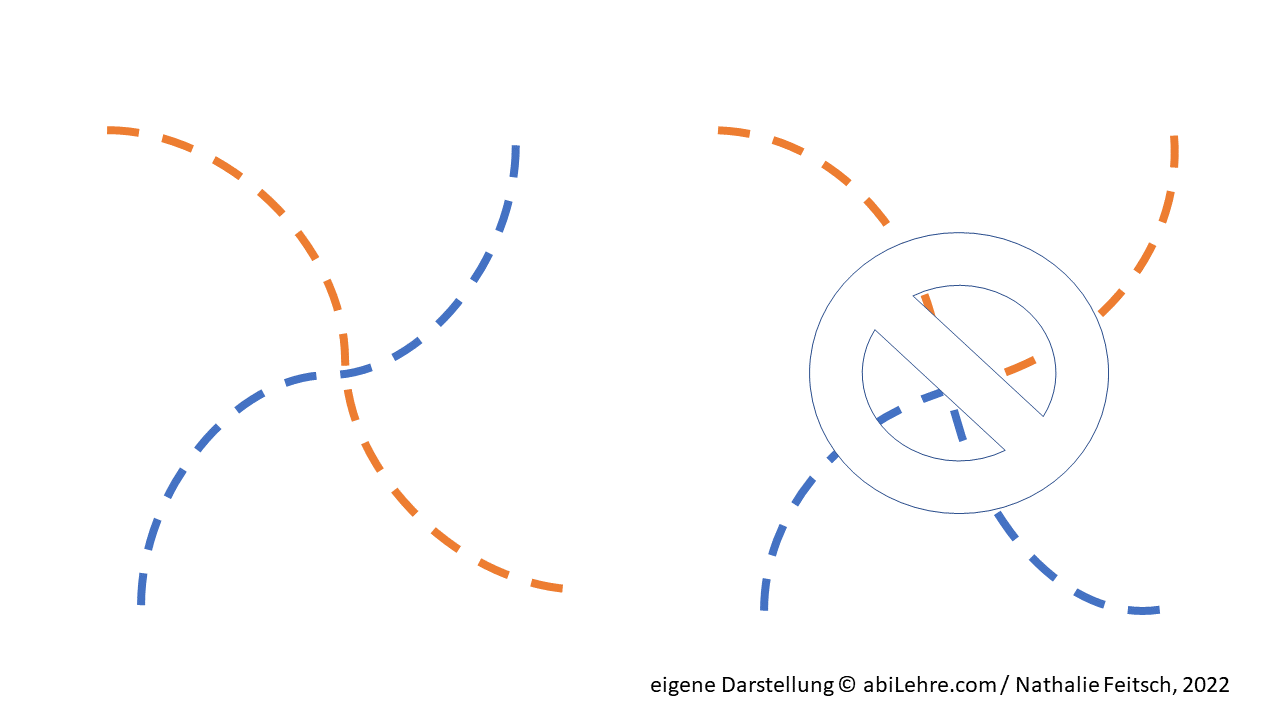
| Gesetz der Fortsetzung Unsere Augen erkennen Wege und Muster, und orientieren sich an diesen weiter. Wir suchen den direkten Weg von A nach B. |  |
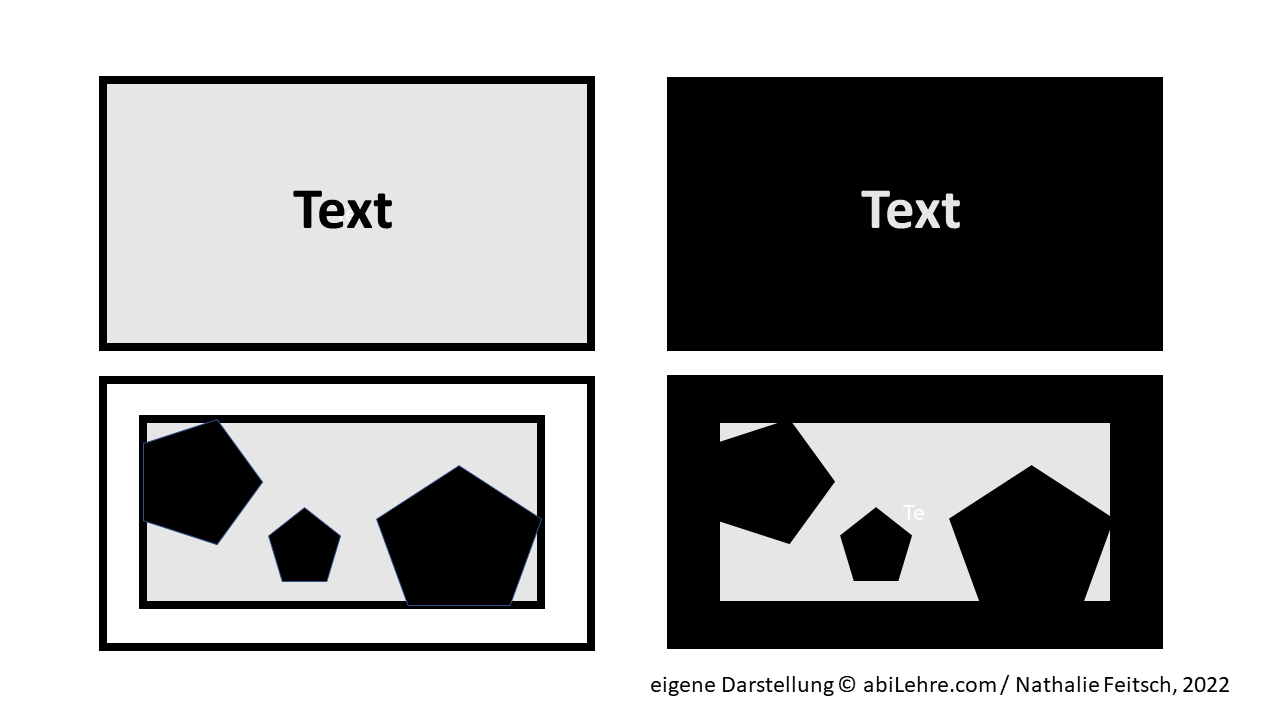
| Gesetz der Figur-Grund-Trennung Infoelemente sollten sich vom Hintergrund (farblich) abheben, um wahrgenommen zu werden. Wir erkennen Vordergrund und Hintergrund. |  |
Weitere Überlegungen
- Hochformat oder Querformat?
- Welche und wie viele Farben setzte ich sinnvoll ein, um z.B. Akzente zu setzen?
- Welche Farbkombinationen sind harmonisch?
(siehe z.B. https://www.canva.com/de_de/lernen/welche-farben-passen-zusammen/) - Welche Schriftarten ergeben ein angenehmes Gesamtbild?
(siehe z.B. https://www.canva.com/de_de/lernen/der-ultimative-typographie-guide-alles-zu-font-design/) - Welche Proportionen sind sinnvoll?
(„Goldener Schnitt“ siehe z.B. https://www.canva.com/de_de/lernen/goldener-schnitt-einfach-erklaert/ oder https://99designs.de/blog/design-tipps/der-goldene-schnitt/) - Welche Abstände sind ausreichend? Genügend Weißraum lassen und nicht zu viele Elemente auf einer Seite unterbringen, Abstände von Seitenrändern beachten, Abstände von Textbausteinen beachten – hierbei kann ein später unsichtbarer Layout-Raster hilfreich sein
(siehe z.B. https://99designs.de/blog/design-tipps/komposition-layout-design/ oder https://99designs.de/blog/design-tipps/symmetrie-und-asymmetrie-design/) - Erstelle ich Abbildungen/Grafiken/Fotos selbst? Falls nicht, wie sind diese lizensiert bzw. rechtlich geschützt? (siehe https://abilehre.com/allgemein/was-bedeutet-creative-commons-cc/ und für kostenlose Bilddatenbanken https://abilehre.com/allgemein/die-wichtigsten-basics-fuer-die-online-bildrecherche-von-karin-boenig-vocato-public-relations/ bzw. kostenlose Piktogramme/Icons mit CC0-BY https://thenounproject.com/)
Quellen:
https://www.canva.com/de_de/lernen/gestaltungsprinzipien-einfach-tolles-design/



Schreibe einen Kommentar