Ein Genuss für Auge und Gehirn
Seit dem Beitrag „Was macht einen guten Slogan aus?“ wissen wir, dass unser Gehirn in Mustern denkt und Informationen besser mit Hilfe von einer narrativen Geschichte verarbeiten kann (vgl. Häusel, 2012, S.141f). Bei der Datenvisualisierung geht es darum, Informationen in Form von Zahlen und Daten mit Hilfe von grafischen Mitteln aufzubereiten, um rasch und mit wenig Vorkenntnissen Muster, Trends, Beziehungen und Ausreißer erkennbar zu machen. In einem weiteren Schritt können so z.B. Schlussfolgerungen gezogen, Analysen gemacht und Entscheidungen für die Zukunft getroffen werden (vgl. Redaktion ComputerWeekly.de, 2020, Tableau.com, o.J./2).
Die gängigsten grafischen Hilfsmittel für Datenvisualisierung sind u.a. Diagramme, Graphen, Karten, Tabellen, Infografiken und Dashboards. Besonders im Zeitalter von Big Data, also riesigen Datenmengen, gewann die Datenvisualisierung für deren Analyse immer mehr an Bedeutung für Wirtschaft und Wissenschaft (vgl. Datapine, o.J., Redaktion ComputerWeekly.de, 2020, Tableau.com, o.J./2).
Exkurs:
Hier findet ihr 10 raffinierte Beispiele für Datenvisualisierungen, die auch ein wenig die Geschichte und Entwicklung der Datenvisualisierung an sich widerspiegeln:
https://www.tableau.com/de-de/learn/articles/best-beautiful-data-visualization-examples
Hier könnt ihr mit der Beantwortung von 7 Fragen zu eurem Visualisierungskonzept gelangen, solltet ihr einmal eines benötigen. Zu berücksichtigen sind dabei u.a. die Art der Geschichte, Zielgruppe, Analysekategorie, Präsentationsform, Datenvergleich, Zeitraumdarstellung und Leistungskennzahlen (siehe „Warum Kennzahlen?“):
https://www.datapine.com/de/artikel/datenvisualisierung-diagrammarten
Den passenden Diagramm-Typ finden
So unterschiedlich wie Rohinformationen als Zahlen und Daten vorliegen können, können diese mit Hilfe von unterschiedlichen Diagramm-Typen aufbereitet werden. Nun ist es so, dass manche Diagramme zu der Geschichte, die man vermitteln möchte, besser passen als andere. Beispielsweise eignet sich ein Säulendiagramm, um zeitliche Veränderungen darzustellen. Ein Balkendiagramm eignet sich besser um Vergleiche von unterschiedlichen Kategorien zu machen. Ein Liniendiagramm kann Trends sehr gut abbilden. Ein Kreis- bzw. Tortendiagramm kann Anteile eines Ganzen darstellen, wo die Summe 100% ergibt (vgl. Datapine, o.J, Infogram, o.J., Becker-Schweitzer, 2019).
Um die Frage nach dem richtigen Diagramm-Typen besser beantworten zu können, findet ihr hier weiterführende Artikel aus der Expertise:
- 10 Diagrammtypen – Welche Diagrammarten sind für mich die Richtigen?
allgemeine Übersicht mit Fokus auf MS PowerPoint - Wie findet man das richtige Diagramm für seine Daten?
allgemeine Übersicht mit Beispielen - Diagrammarten – Tipps zur richtigen Auswahl
allgemeine Übersicht mit Tipps zur Anwendung und was man vermeiden sollte - 12 coole Typen – Wer ist der Richtige? Teil 1/3, Teil 2/3, Teil 3/3
Detailliertere Auflistung mit Beispielen und Tipps zur Umsetzung in MS Excel
Wenn es einmal schnell gehen soll, kann dieser Diagramm-Guide behilflich sein: https://storytellingmitdaten.com/diagramm-guide/
Allgemeine Do’s & Dont’s der Diagramm-Gestaltung findet ihr hier:
https://visme.co/blog/dos-and-donts-chart-making/
Persönlicher Tipp:
Bezüglich der Erstellung von Visualisierungen könnt ihr euch als Faustregel notieren: so wenig wie möglich, so viel wie nötig. Zu viele Hilfslinien oder zusätzliche Datenbeschriftungen können die Zielgruppe leicht überfordern, daher einfach ausprobieren mit wie wenig Input eure Visualisierung mindestens auskommen kann, um sie verstehen zu können. Manchmal kann es von Vorteil sein, z.B. mehrere Diagramme mit jeweils einer Information (Small Multiples) zu zeigen, als alle Informationen in einem Diagramm.
Die passende Farbe wählen
Neben der Art der Darstellung, spielen auch die gewählten Farben eine wesentliche Rolle in der Datenvisualisierung, um die zu vermittelnde Botschaft noch besser hervorzuheben. Wie Farben auf uns wirken haben schon der Physiker und Mathematiker Isaac Newton (England) und der Dichter und Naturforscher Johann Wolfgang von Goethe (Deutschland) näher analysiert. Ihre Forschungen prägen bis heute die Farbenlehre (vgl. Karsten, 2021).

Exkurs: Farbenlehre
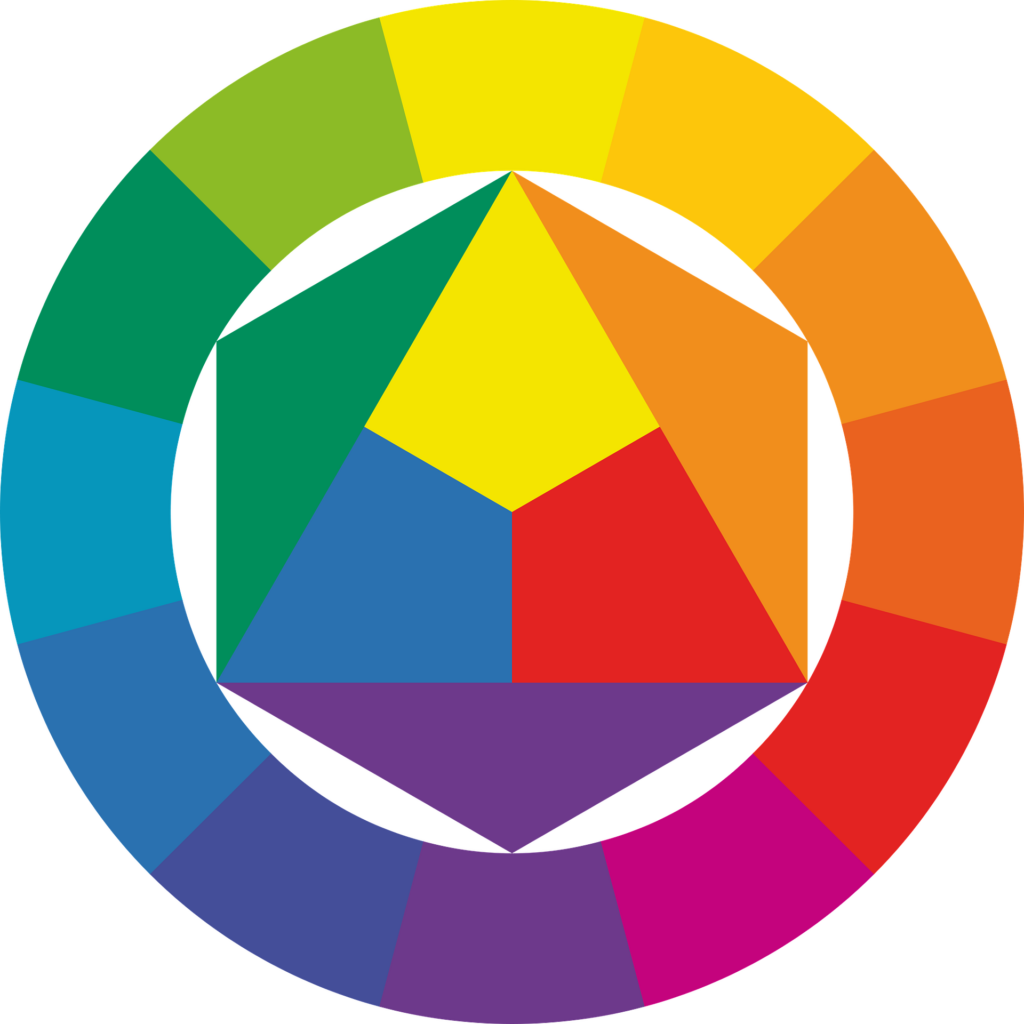
Farbenlehre beginnt mit den Primärfarben Rot, Gelb und Blau, die nicht durch gegenseitiges Mischen erzeugt werden können. Zu den Sekundärfarben zählen Orange, Violett und Grün, die durch das Mischen von jeweils zwei Primärfarben entstehen. Beispiel: Rot und Gelb ergibt Orange. Weitere Tertiärfarben, die entstehen durch das Mischen von einer Primärfarbe mit einer Sekundärfarbe, vervollständigen den heutigen Farbkreis mit insgesamt 12 Grundfarben.
Zusätzlich kann jeder dieser Farbtöne durch das Hinzufügen von Weiß (Tönung), Grau (Sättigung) und Schwarz (Schattierung) weiter abgeändert werden (vgl. Chibana, 2015, Karsten, 2021).
Beispiele für die Verwendung von Farben, also z.B. lieber warme oder kalte Farbtöne, analoge (nebeneinander im Farbkreis), komplementäre (gegenüberliegend im Farbkreis), triadische (geometrische Form im Farbkreis) oder monochromatische Farben (Farbe mit unterschiedlicher Tönung und Schattierung), könnt ihr in folgenden Beiträgen sehen:
https://99designs.de/blog/design-tipps/grundlagen-der-farbenlehre/
mit Logo-Designs als Beispiele
https://visme.co/blog/how-to-choose-a-color-scheme/
mit Präsentationsfolien als Beispiele
https://blog.hubspot.de/marketing/farbenlehre-einfuehrung
mit einer Darstellung des Farbkreises inklusive Erklärung zu Farbton, Tönung, Sättigung, und Schattierung
Anbei ein paar Assoziationen nach Chibana (2015) und Lant (2020) zu Farben und ihre Wirkung, die sich auch je nach kulturellem Background ändern können:
- Blau: Ruhe, Gelassenheit, Frieden, Stabilität, Verantwortlichkeit, Integrität, Traurigkeit
- Grün: Natur, Umwelt, Finanzen, Wachstum, Balance, Erneuerung, Gesundheit, Frische
- Violett: Luxus, Adel, Wohlstand, Mystik, Spiritualität, Weisheit, Würde
- Rot: Leidenschaft, Liebe, Romantik, Feuer, Krieg, Gefahr, Selbstvertrauen, Energie
- Orange: Vitalität, Freundlichkeit, Humor, Jugend, Innovation, Ideen, Denken
- Gelb: Fröhlichkeit, Gefahr, Verspieltheit, Heiterkeit, Intellekt
- Pink: Mädchenhaft, Spaß, Optimismus, süß, zart
- Grau: Professionell, Förmlichkeit, Neutralität, Corporate, Autorität, Sicherheit, Reife
- Schwarz: Kraft, Eleganz, Luxus, Dunkelheit, Tod, Raffinesse, Mysterium, Macht
- Weiß: Sauberkeit, Reinheit, Einfachheit, Frieden, Hoffnung, Tugend
- Braun: Traditionell, Natürlichkeit, Verlässlichkeit, Beständigkeit
Quellen:
- Becker-Schweitzer, Tom (2019): 10 Diagrammtypen – Welche Diagrammarten sind für mich die Richtigen?, abgerufen von https://www.presentationload.de/blog/powerpoint-diagramme/ (06.02.2022)
- Chibana, Nayomi (2015): Color Theory for Presentations: How to Choose the Perfect Colors for Your Designs, abgerufen von https://visme.co/blog/how-to-choose-a-color-scheme/ (06.02.0222)
- Datapine (o.J.): Die Vorteile professioneller Datenvisualisierung, abgerufen von https://www.datapine.com/de/artikel/datenvisualisierung-diagrammarten (06.02.2022)
- Decker, Kris (2019): Die Grundlagen der Farbenlehre, abgerufen von https://99designs.de/blog/design-tipps/grundlagen-der-farbenlehre/ (18.02.2022)
- Häusel, Hans-Georg (2012). Neuromarketing: Erkenntnisse der Hirnforschung für Markenführung, Werbung und Verkauf. [eBook]. 2. Aufl., Berlin: Haufe
- Infogram (o.J.): Wie findet man das richtige Diagramm für seine Daten?, abgerufen von https://infogram.com/de/seite/waehlen-sie-das-richtige-diagramm-fuer-ihre-datenvisualisierung (06.02.2022)
- Karsten, York (2021): Einführung in die Farbenlehre: So wirken Farben, abgerufen von https://blog.hubspot.de/marketing/farbenlehre-einfuehrung (06.02.2022)
- Lant, Karla (2020): Diese Wirkung haben Farben in Marketing und Werbung, abgerufen von https://99designs.de/blog/design-tipps/farben-marketing-werbung/ (18.02.2022))
- Marktler, Josef (2020): 12 coole Typen – Wer ist der Richtige?, abgerufen von https://storytellingmitdaten.com/beste-diagrammtypen-1/, https://storytellingmitdaten.com/beste-diagrammtypen-2/, https://storytellingmitdaten.com/beste-diagrammtypen-3/ (0602.2022)
- Redaktion ComputerWeekly.de (2020): Datenvisualisierung, abgerufen von https://www.computerweekly.com/de/definition/Datenvisualisierung (06.02.2022)
- ayers, Alexandria (2016: The Do’s and Don’ts of Chart Making, abgerufen von https://visme.co/blog/dos-and-donts-chart-making/ (18.02.2022)
- Tableau.com (o.J./1): Data is beautiful: 10 of the best data visualization examples, abgerufen von https://www.tableau.com/de-de/learn/articles/best-beautiful-data-visualization-examples (18.02.2022)
- Tableau.com (o.J./2): What is data visualization? A definition, examples, and resources, abgerufen von https://www.tableau.com/de-de/learn/articles/data-visualization (18.02.2022)
Beitragsbild: https://pixabay.com/images/id-6246450/


Schreibe einen Kommentar